Using web analytics to optimize checkout forms
Although I tend to be skeptical of best practices – they might be a starting point, but I prefer doing testing to find out what works or not – there are some things that are always better than others. A fast-loading site always beats a slow-loading one, working links are always better than broken links, and reducing errors in general makes obvious sense.
In the same vein I would say that a short checkout form is better than a longer one. Of course you need a certain amount of information to be able to process and fulfill an order, but you should only ask for the information you absolutely need. Reduce friction and remove any obstacles that make it more difficult for your customers to buy from you.
But can we back up this assertion with web analytics?
I am a big fan of tactical web analytics, such as tracking 404 pages, zero results searches and** checkout errors**.
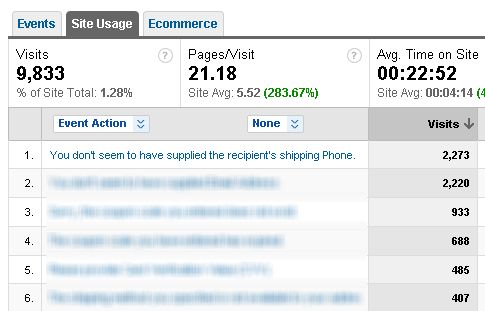
This report shows the number and type of checkout errors seen by visitors:
The number one error message customers see is the missing phone number.
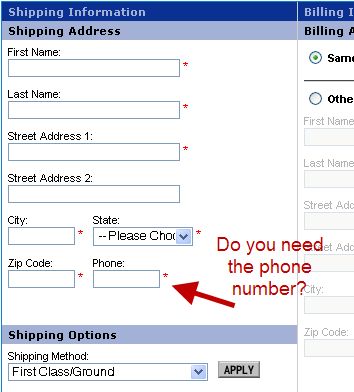
In a default Yahoo! Store checkout, the phone number is required:
But do you really need the phone number? If there is a problem with the order, can’t you just email the customer? I think the data shows that your customers don’t think you need their phone number either! And if you do require the phone number, you should at least tell your customers **why **you need it.
If you do not absolutely need to have the phone number, then how about making the phone number field optional?
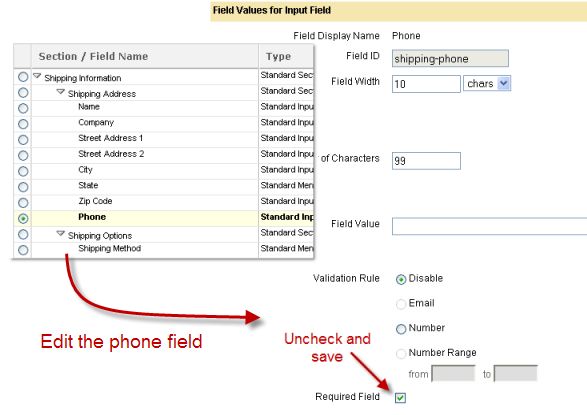
Fortunately, this is easy to do in the checkout manager in your Yahoo! Store. Just edit the phone field on the shipping page and uncheck the required field:
Because this is just the data from one store I don’t know if making the phone field optional in the checkout qualifies as a best practice , but at least the data gives you a clear picture of the problem. And in this case it would be easy to fix it.
Now on to the other error messages!